Elegant Creativity with Makey Makey and Scratch

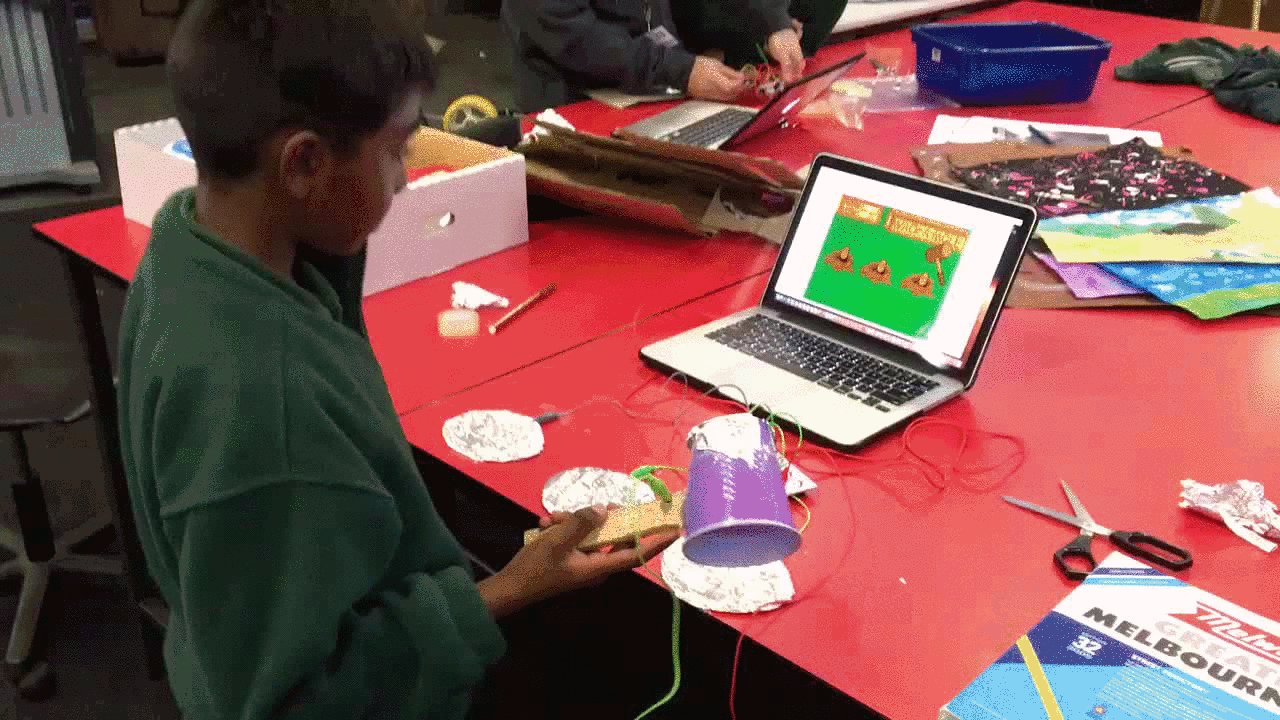
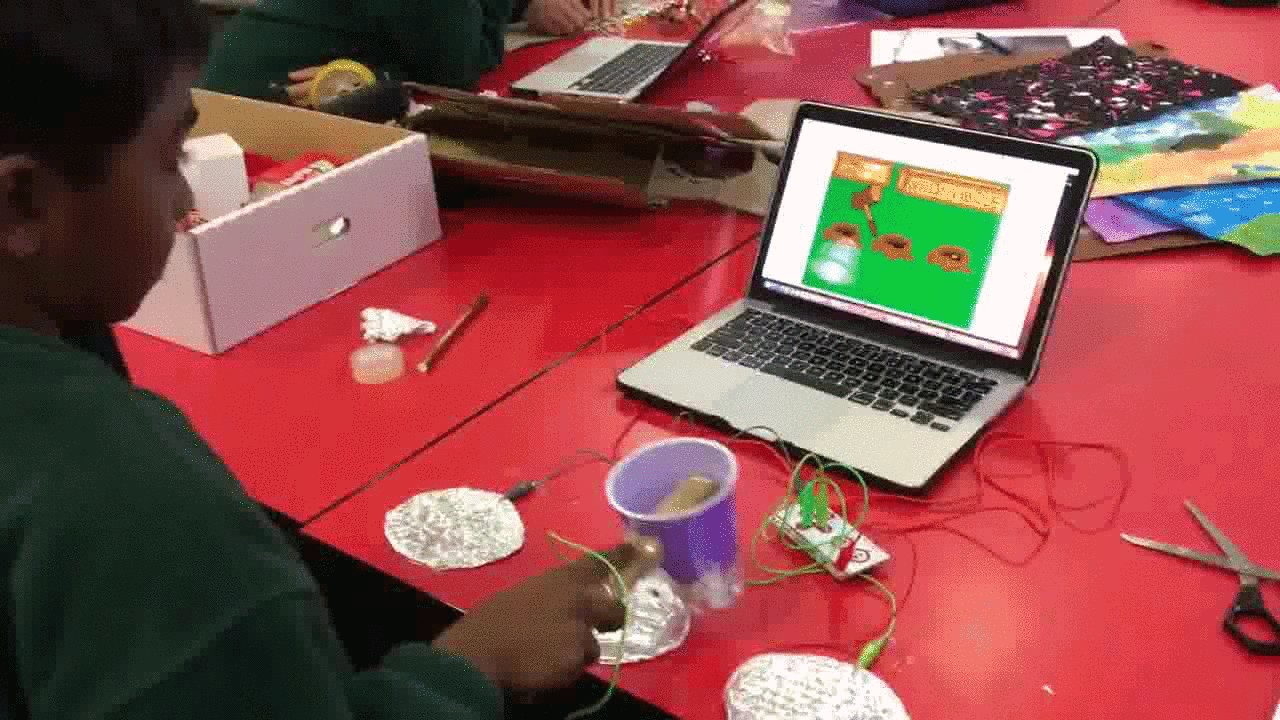
Lately a few of us having been running some workshops with Scratch and the Makey Makey. Once the grade 3 and 4 students had finished the Code Club Scratch 1 and 2 modules, and some additional projects, we moved them onto the Makey Makey workshop. The Makey Makey is a device that allows objects to be connected and used as switches, which the computer interprets as various keys on a keyboard or mouse. As a bit of background, one of the students had been progressing through the NoStarch Press Scratch Programming Playground by Al Sweigart, and they had all seen a joystick that one of the older students had put together after seeing this at the Future Schools exhibition. Something I try to do once we move onto designing projects, is to get students to communicate their idea and limit the complexity in their first version.Initially, attempts at inspiring seemed to all end in variations of “we can make a controller or joystick”. I suggested we do a whack-a-mole variation, which one of the two initial groups decided to take on. Another group decided to do a polar bear that was controlled with some pads connected to the Makey Makey.
The students were eager to get started and some of the advice I gave them, was to keep it simple and just get the basic idea working first. After a quick explanation of the Makey Makey and showing how to make some switches and other examples, it became obvious that breaking out of the game controller paradigm was going to be tough. On top of that, students were quite eager to over-engineer games with lots of ideas and sprites, and this soon became overwhelming.
Spend More Time Planning/Designing and Less Time Coding
After some troubleshooting and revising ideas, it soon became evident that more thought was required before diving into code and adding lots of sprites. This is really where the real learning begins, we have the students articulate their ideas, and what is and isn’t working. I’ll often follow this up by asking some key questions, such as “what section of the code controls this?”. If there’s some confusion, we’ll save a copy of the project, and go back to the initial idea. Usually this also involves setting setting some goals and discussing what the main ’engine’ of the project is. Once these are all clearly defined, it’s really good to take time to draw out the proposed project and understand how our code will work, using plain language rather than actual code.
So the steps at this point are:
- Decide on an idea
- Communicate the idea on a whiteboard or paper
- Set achievable goals by limiting the first version to just the basics
- Have a clear idea of how the code will be designed
- Test often while building
It helps to talk about the most fundamental functions that the code needs to perform. Once this is established and agreed, things really progress quickly from this point. We got a few projects complete, and that felt like somewhat of an acheivement for a couple of groups. However, I couldn’t help but feel that I hadn’t quite been successfully in really inspiring our students, or getting to that lightbulb moment where they saw how easily they could create awesome things with the Makey Makey.
The Skill of Creating an Innovative yet Elegant Solution
Sometimes it’s just easy to drop into what we know, especially when we start coding up something before it’s entirely clear what the overall design and idea is. Breaking out of of these habits seems to happen when we take some time to discuss what we want to create, without immediately writing code. When we talked about a problem, and then solved this using skills learned during Code Club, it somehow helped us to apply the code to the problem, rather than dropping into the usual ideas. Often, it’s just easy to be bound to ideas around the code we know. Keeping things simple at first, gave us a chance to create code that was easier to read, and easier to add to. It also made things clearer in our minds, allowing us to see things from a higher level, and create more elegant code i.e. code that was both efficient and readable. This may not happen initially, but sometimes we need to create something unwieldy, so that we can start again and improve.
